理解 Webhook

引子
我们都知道系统间相互调用可以用 RPC 来解决,这次我们来看一个系统间调用的场景:
现在有系统 A 和系统 B,B 系统关心 A 系统内部的某些事件 E,B 系统会根据事件 E 的具体状态或数据进行其业务逻辑,例如会员系统会根据支付系统的付费状态决定是否提供解锁对应的会员服务内容。
为了解决上述系统的需求有两种方式来实现:
- B 系统拉取关心事件 E(pull);
- A 系统推送关心事件 E(push);
pulling
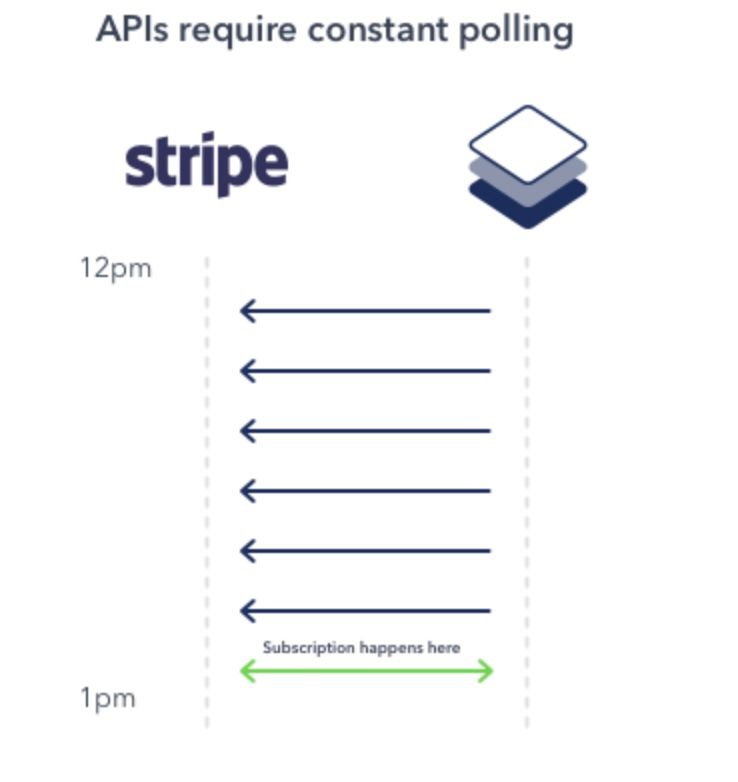
B 系统拉取关心事件 E 主要逻辑是:B 系统周期性的向 A 系统请求是否有事件 E 发生,如下图所示[5]。

pushing
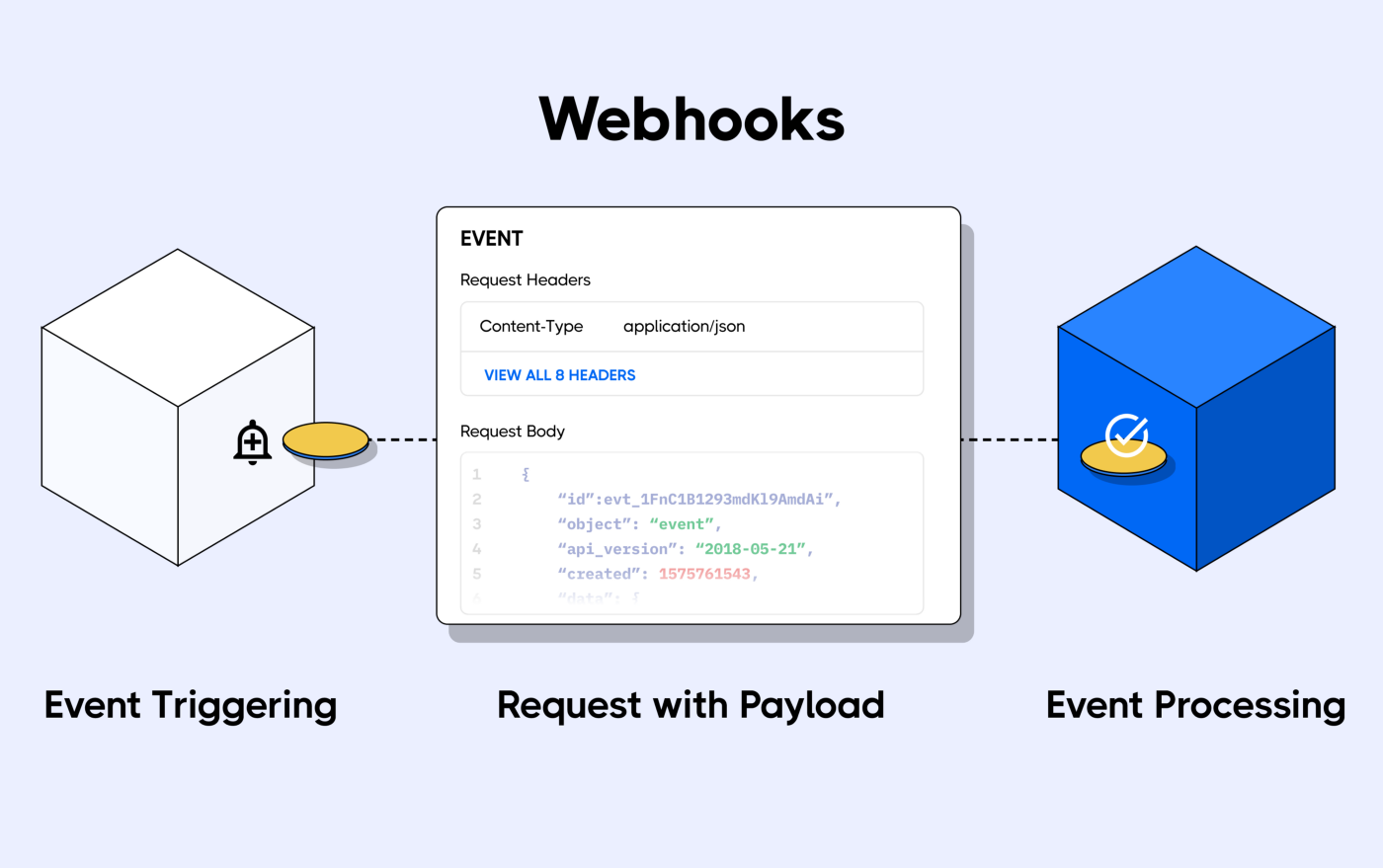
A 系统推送 B 系统关心事件 E 主要逻辑是:A 系统中事件 E 发生的时候想 B 系统推送消息,告知 B 系统 E 事件的发生,如下图所示[5]。

webhook
关于上面讨论的这样一个需求,目前在 Web 开发的场景中有一个通用的解决方案称之为:webhook。
webhook 是什么
webhook 是一种通过自定义回调函数来增加或更改 web/web app 表现的方法。这些回调可被 web/web app 的所有者或者没有直接关系的第三方开发者或托管平台进行保存、修改与管理。简单来说 webhook 是一种 web 回调或者 http的 push API,是向 app 或者其他应用提供实时信息的一种方式。

webhook 怎么工作
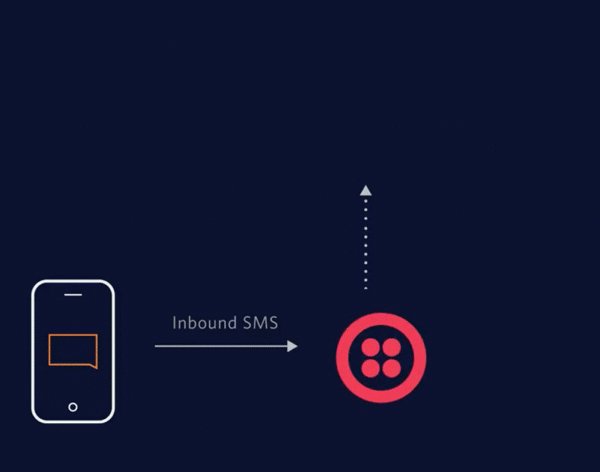
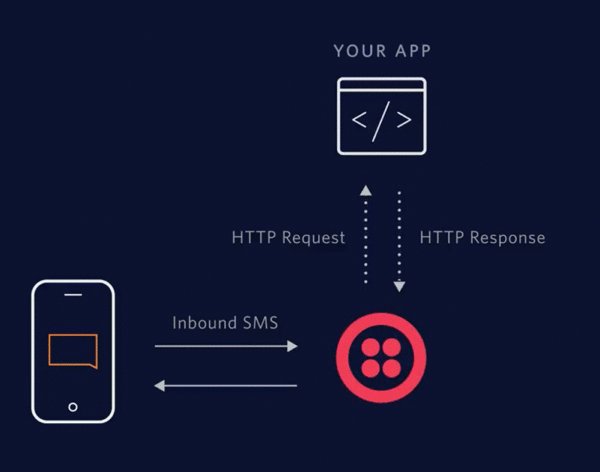
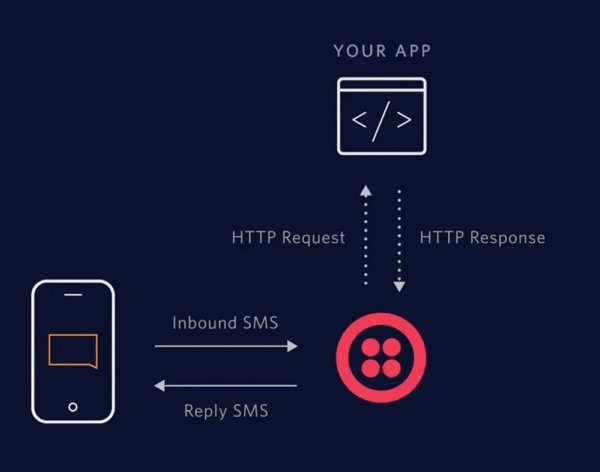
先看一个 twillo webhook 平台介绍它们的 webhook 是如何工作的:

webhook 简单的工作流程就是:
- A 系统中某个 event 事件发生之后触发一个预先定义好的 webhook
- 该 webhook 根据触发的 event 事件和预先定义好的 URL、Method(POST/GET)、payload 格式等形成 HTTP 请求
- 将该 HTTP 请求发送给关心该 event 事件的系统 B
webhook 注意事项
- webhook 将请求发送到预先定义的 URL 之后就不再关注这些数据,这就意味着如果目标应用或者 web 处理有问题会丢失改事件。所以 webhook 最好还具备处理回应的能力即如果处理出现错误会重传数据。
- webhook 会发出大量的请求,这样会造成目标系统资源消耗甚至阻塞,这个需要目标系统能处理这些请求。


Public discussion