Obsidian 字体配置

Obsidian 自定义重要的一项就是字体配置,我使用的主要是 Apple 的设备,所以打算总结一下在 macOS、iOS、iPadOS 下面的字体配置。
字体准备
这里是指抛开系统自带的字体以外的字体准备,我以一款我很喜欢的中文字体LXGW WenKai举例(我们在 Github、Google Fonts 等地方找到免费使用的字体)。
获取字体文件
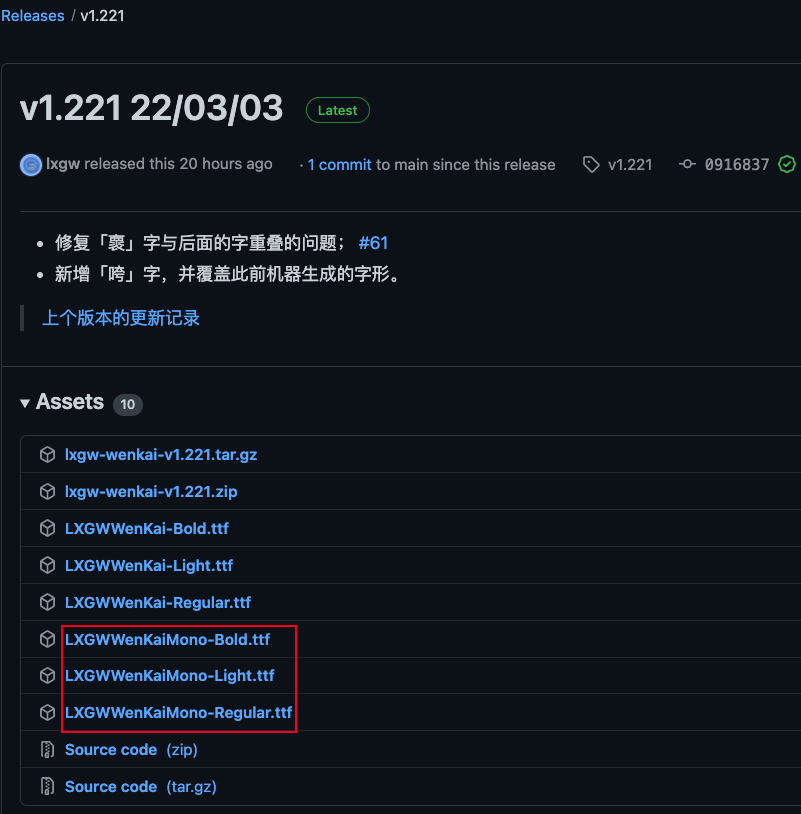
在字体资源的网站获取 ttf 格式的文件,如下图所示。

安装字体
字体安装的时候取决于 Apple 设备,主要分为两种情况:
1、macOS 安装字体
简单双击 ttf 文件,macOS 自带的字体册应用会引导完成字体的安装。
2、移动设备安装字体
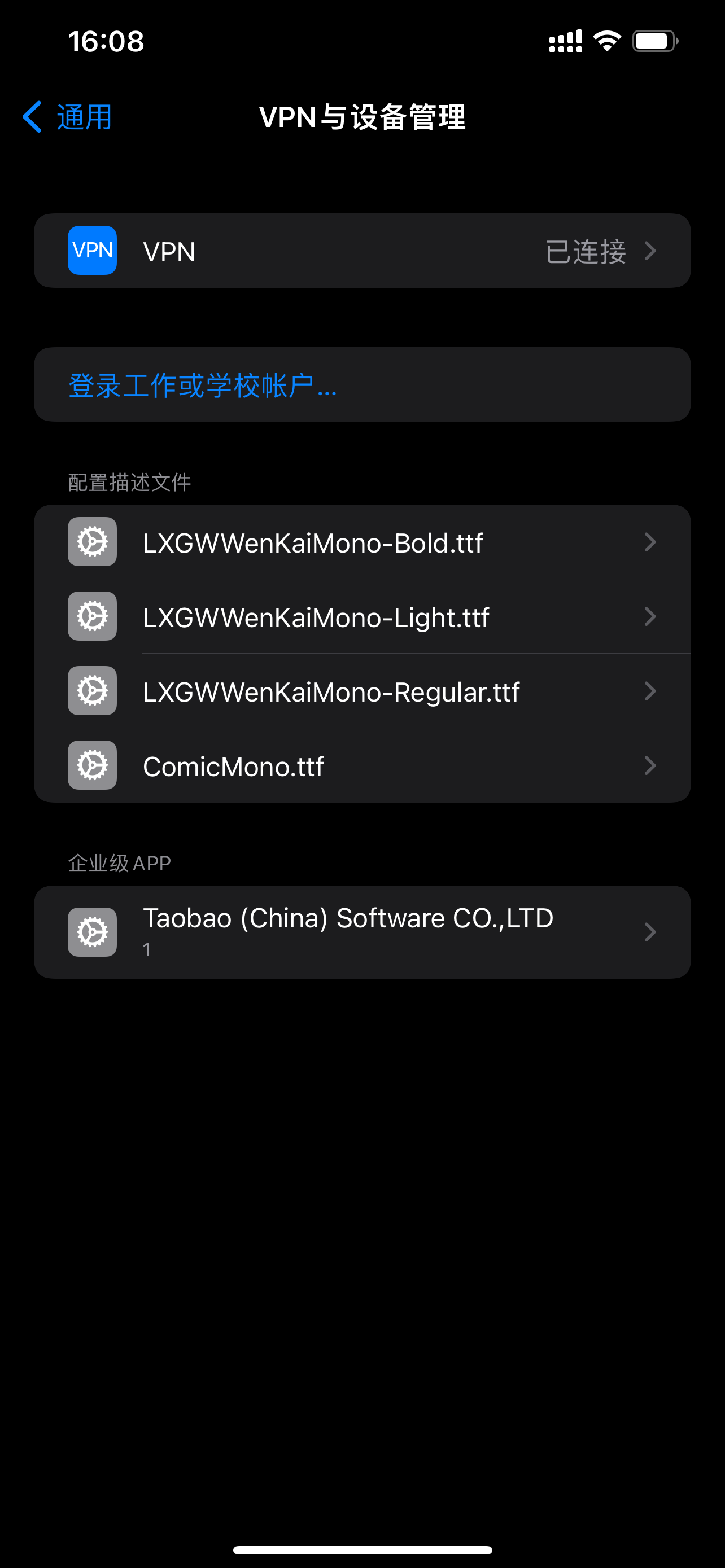
Apple 的移动设备封闭性比较高,需要借助第三方应用进行字体安装,我借助的是 iFont 应用来进行安装自定义字体的,iFont 大致的实现原理就是通过配置描述文件来完成字体安装,所以安装完成之后你会在通用 -> VPN与设备管理 -> 配置描述文件看到自己安装的字体,如下图所示。

Obsidian 自定义字体
Obsidian 自定义字体跟你选择的主题有关系,总结下来有两种情况:
- theme 自带字体配置接口;
- css snippet 自定义字体配置
theme 自带字体配置接口
这个跟主题的开发者设计有关系的,以 Minimal Theme 举例:
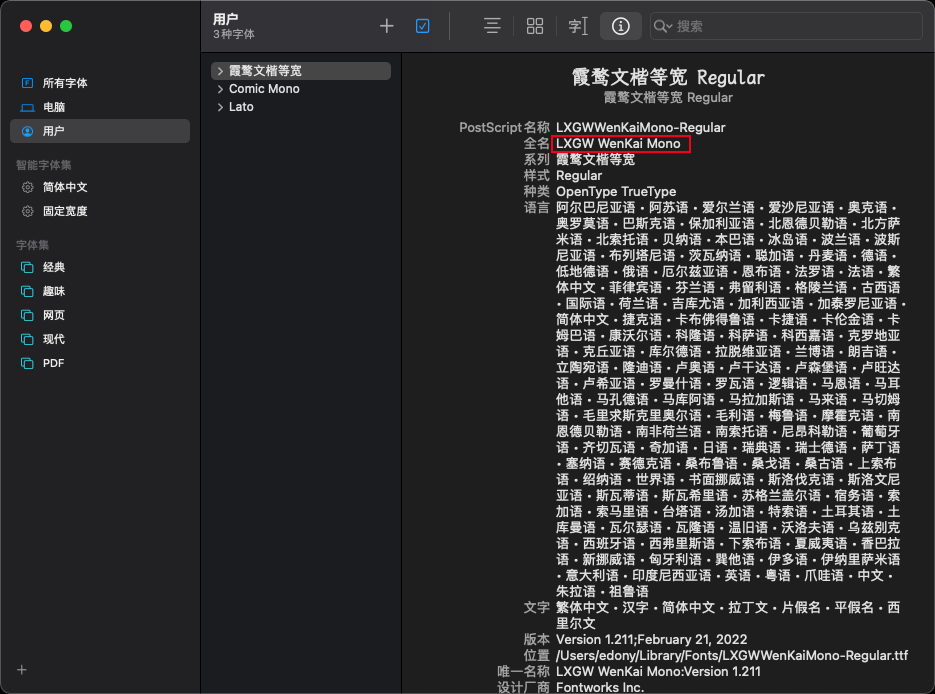
在 macOS 字体手册中查看字体名,如下图所示

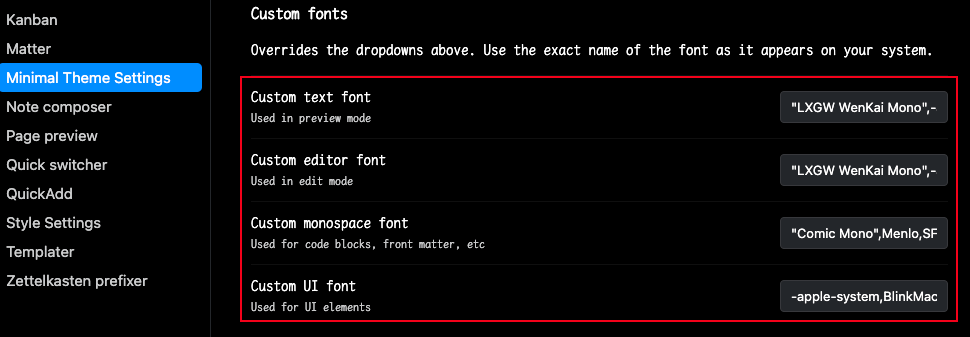
Obsidian 配置中在 Minimal Theme Settings 中进行字体配置,如下图所示

css snippet 自定义字体配置
1、系统已安装字体
通过 css snippet 根据安装的主题进行字体配置,关于 Obsidian css snippet 介绍可以参考这几篇:
- Obsidian 配置 css snippet:How to customise your own Obsidian theme with CSS in 3 steps
- 找到页面元素的 css selector:Getting comfortable with Obsidian CSS
最后贴上一个我针对 Things 主题和 Dark Moss 主题的字体配置 css 代码片段:
:root {
/* for Dark Moss */
--font-family-editor: "Comic Mono";
--font-family-preview: "Comic Mono";
/* for Things */
--text: "LXGW WenKai Mono", "Comic Mono", Verdana, Arial, Helvetica,
sans-serif !important;
--text-editor: "LXGW WenKai Mono", "Comic Mono", Verdana, Arial, Helvetica,
sans-serif !important;
--font-monospace: "LXGW WenKai Mono", "Comic Mono", Verdana, Arial, Helvetica,
sans-serif !important;
--font-ui: "Comic Mono", Verdana, Arial, Helvetica, sans-serif !important;
--font-normal: 18px !important;
--font-small: 16px;
--font-smaller: 15px;
--font-smallest: 14px;
--h1: 1.1em;
--h2: 1.08em;
--h3: 1.06em;
--h4: 1.05em;
--h5: 1.04em;
--h6: 1.02em;
}
/* fix Things header4 useing uppercase */
.markdown-preview-view h4,
.HyperMD-header-4,
.cm-s-obsidian .cm-header-4 {
letter-spacing: 0.02em;
font-size: var(--h4);
color: var(--h4-color);
font-weight: var(--h4-weight) !important;
text-transform: none;
}
/* Better word and character spacing */
body {
word-spacing: -0.04rem;
letter-spacing: 0.01rem;
}
/* makes type a lot sharper and clear on hires screens
* NOTE: disable font-smoothing setting for LXGW WenKai Mono fonts
*/
/*
* {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
*/
/* button font-family setting */
button {
font-family: var(--font-ui) !important;
}
2、系统未安装字体
该方式主要是利用了font-face 支持 base64 编码数据的 URI,具体的格式如下所示:(⚠️这种方式因为涉及到 base64 解码加载等缘故会降低页面加载的速度)
@font-face{
font-family: test;
src: url(data:font/opentype; base64, [base64 string here]);
}
根据上述格式规范我们需要将 ttf 字体文件转换成 base64 编码,有一个现成的 Online @font-face generator — Transfonter 上传 ttf 文件之后会生成 base64 编码数据,最终形成如下图的是 font-face css:(
@font-face {
font-family: "remixicon";
src: url("data:font/woff2;charset=utf-8;base64,d09GMgABAAAAAcQcAA4AAAAFqyAAAcO9AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP0ZGVE0cGh4GVgCmAAgEEQgK...too many hex to ignore")
format("woff");
font-weight: normal;
font-style: normal;
font-display: swap;
}
Public discussion