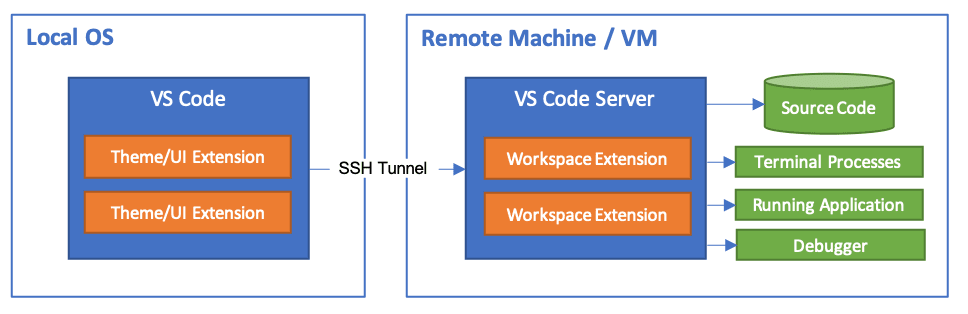
Docker + VS Code 搭建开发环境
通过 VS Code + Docker container 的方案,解决 vagrant + virtual box 在 macos M1 上无法使用的问题

开发过程需要在 macOS 搭建轻量的开发环境,原先是使用 vagrant + virtualbox,升级到 M1 芯片之后由于 virtualbox 只支持 x86 导致无法使用。在寻求其它解决方案的时候发现多少都有一点问题:
- UTM 支持 vagrant 社区还在开发中,短期内没法生产使用
- Parallel 收费明显不合理,直接 pass
- VMware Fusion 目前支持 M1 还是公测版,还没有公布费用打算再等等
- 购买云厂商 ECS/VPS,还是存在费用问题
上述原因导致我选择了使用 Docker container + VS Code 搭建自己轻量的开发环境,如果涉及到 Kernel、VMM、硬件相关的开发环境问题,这个方案就不适用了,这种情况最好的解决方案还是 VM(后续等 VMware Fusion 稳定之后还是会选择的这个方案)。这篇文章主要是 Docker + VS Code 搭建轻量开发环境的过程。
1. 制作 Docker 镜像
# dockerfile: ubuntu-dev.dockerfile
FROM --platform=arm64 ubuntu:latest
# ssh public key for host client ssh login without passowrd
ARG HOST_SSH_PUB_KEY="your ssh public key in ~/.ssh/, e.g. ~/.ssh/id_rsa.pub"
RUN apt update && apt install openssh-server sudo -y
RUN mkdir -p /root/.ssh && touch /root/.ssh/authorized_keys && echo $HOST_SSH_PUB_KEY >> /root/.ssh/authorized_keys
RUN echo "PasswordAuthentication yes" >> /etc/ssh/sshd_config
RUN echo "PermitRootLogin yes" >> /etc/ssh/sshd_config
RUN ssh-keygen -A
RUN echo 'root:test' | chpasswd
RUN service ssh start
EXPOSE 22
CMD ["/usr/sbin/sshd","-D"]
根据上面的 Dockerfile 制作支持 ssh login 的镜像:
# dockerfile directory
cd $DOCKERFILE_DIRECTORY
# build docker image
docker build -f ./ubuntu-dev.dockerfile -t ubuntu_dev
# check built docker image
docker images
2. 启动镜像
# create docker network
docker network create dev-net --subnet=10.11.0.0/16
# startup dev docker container daemon
docker run --rm -d -p 2023:22 --name ubuntu-dev --net dev-net --ip 10.11.0.11 anonlis_sshd
# check if ssh login is ready
ssh -p 2023 root@localhost
3. VS Code 连接 Docker container
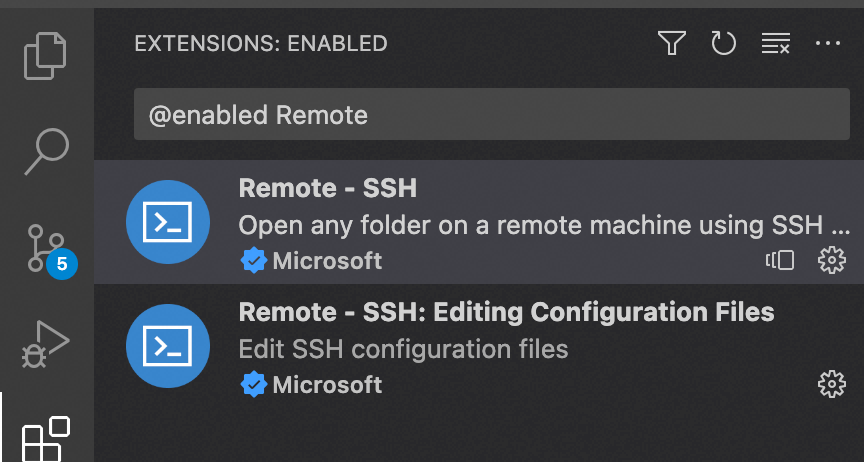
3.1 Remote SSH 插件
在 VS Code 安装 Remote SSH 插件:

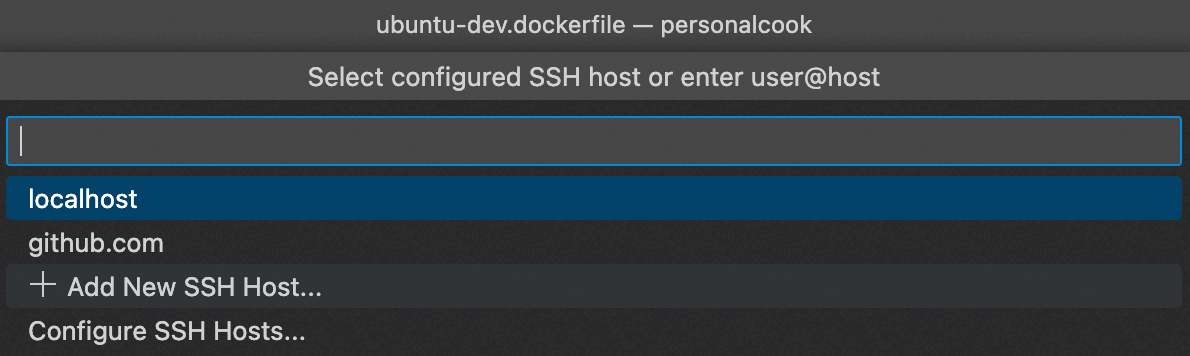
3.2 Remote SSH 配置
如下图所示,增加 SSH Host 配置:

Docker container 的 SSH 配置如下所示:

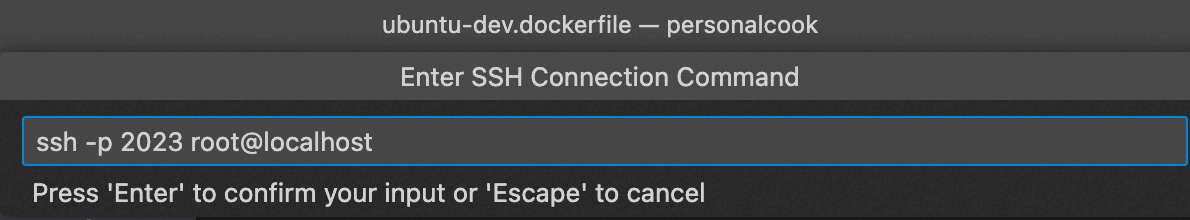
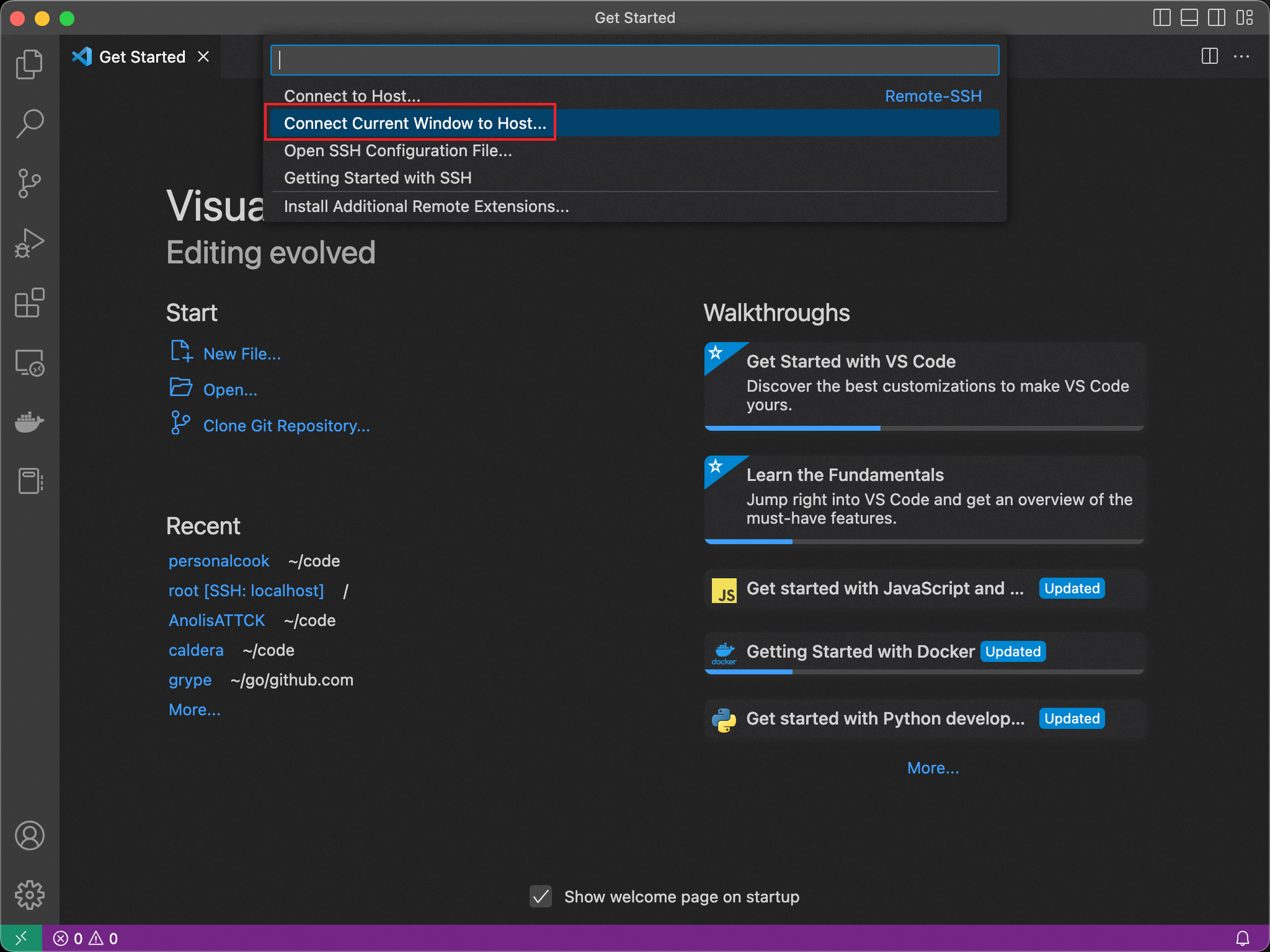
3.3 VS Code 启动 Remote SSH
如下图所示,VS Code 连接到 Docker container:

4. 增强配置
4.1 语言开发环境配置
至此,基于 Docker container 的 VS Code 开发环境就搭建完成,后续就需要按需增加开发编译的环境,例如在 Dockerfile 中增加 go 的支持:
# INCLUDE ubuntu-dev.dockerfile
FROM ubuntu-dev:latest
RUN wget https://go.dev/dl/go1.19.3.linux-amd64.tar.gz
RUN rm -rf /usr/local/go && tar -C /usr/local -xzf go1.19.3.linux-amd64.tar.gz
RUN echo "PATH=$PATH:/usr/local/go/bin" >> /root/.bashrc
python、rust 等开发环境也是类似的,当然 apt/yum install 也是可以的。
4.2 自动化
将上述过程自动化,启动 docker + VS Code 开发环境只需要一个命令:make startup,Makefile 如下所示:
.PHONY: anolis
anolis:
docker build -f ./anolis-dev.dockerfile -t anolis-dev .
.PHONY: ubuntu
ubuntu:
docker build -f ./ubuntu-dev.dockerfile -t ubuntu-dev .
.PHONY: startup
startup: ubuntu
docker network create dev-net --subnet=10.11.0.0/16
docker run --rm -d -p 2023:22 --name ubuntu-dev --net dev-net --ip 10.11.0.11 ubuntu-dev

