基于 Dataview 构建 Obsidian Memos 的监控大盘

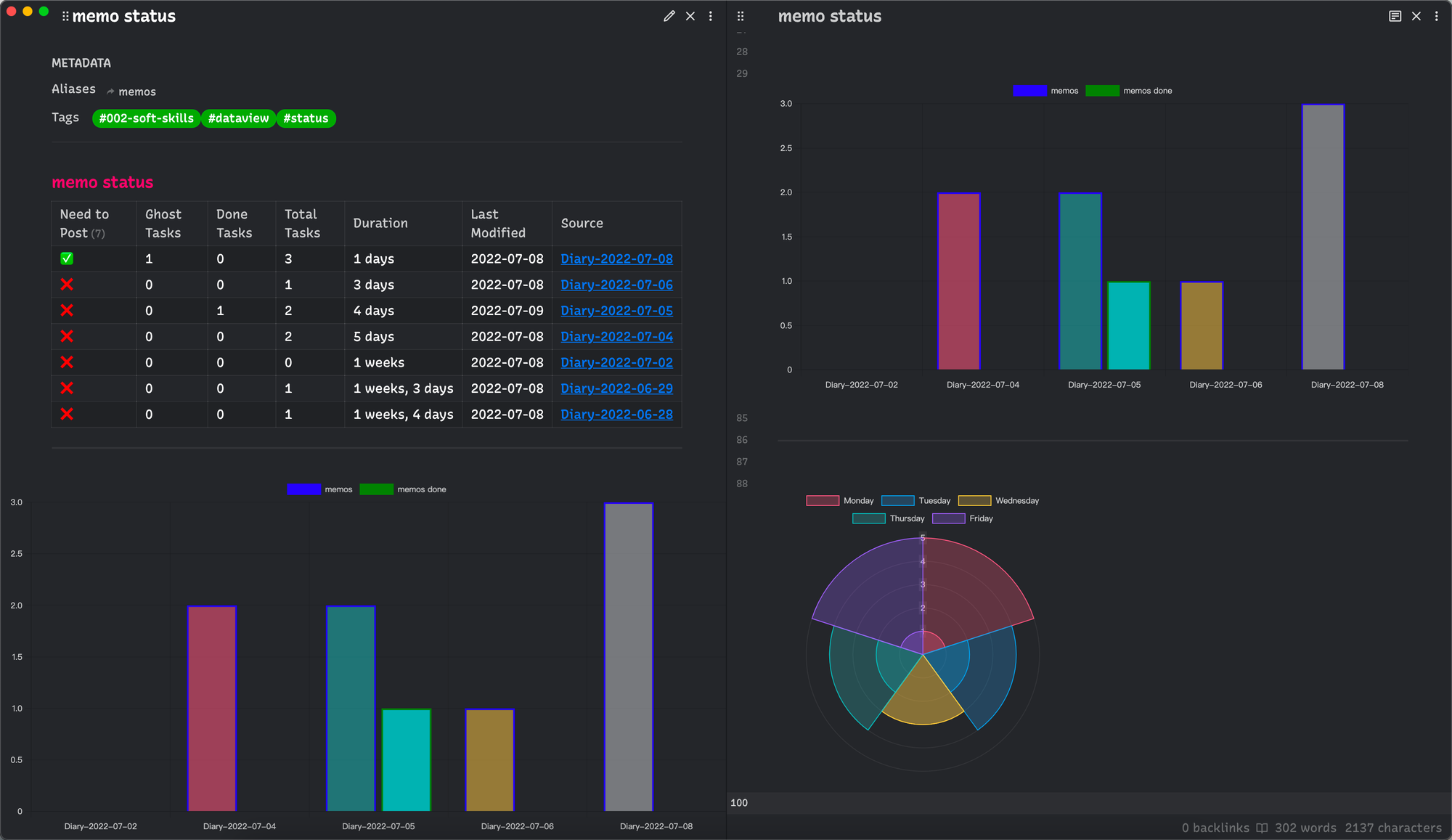
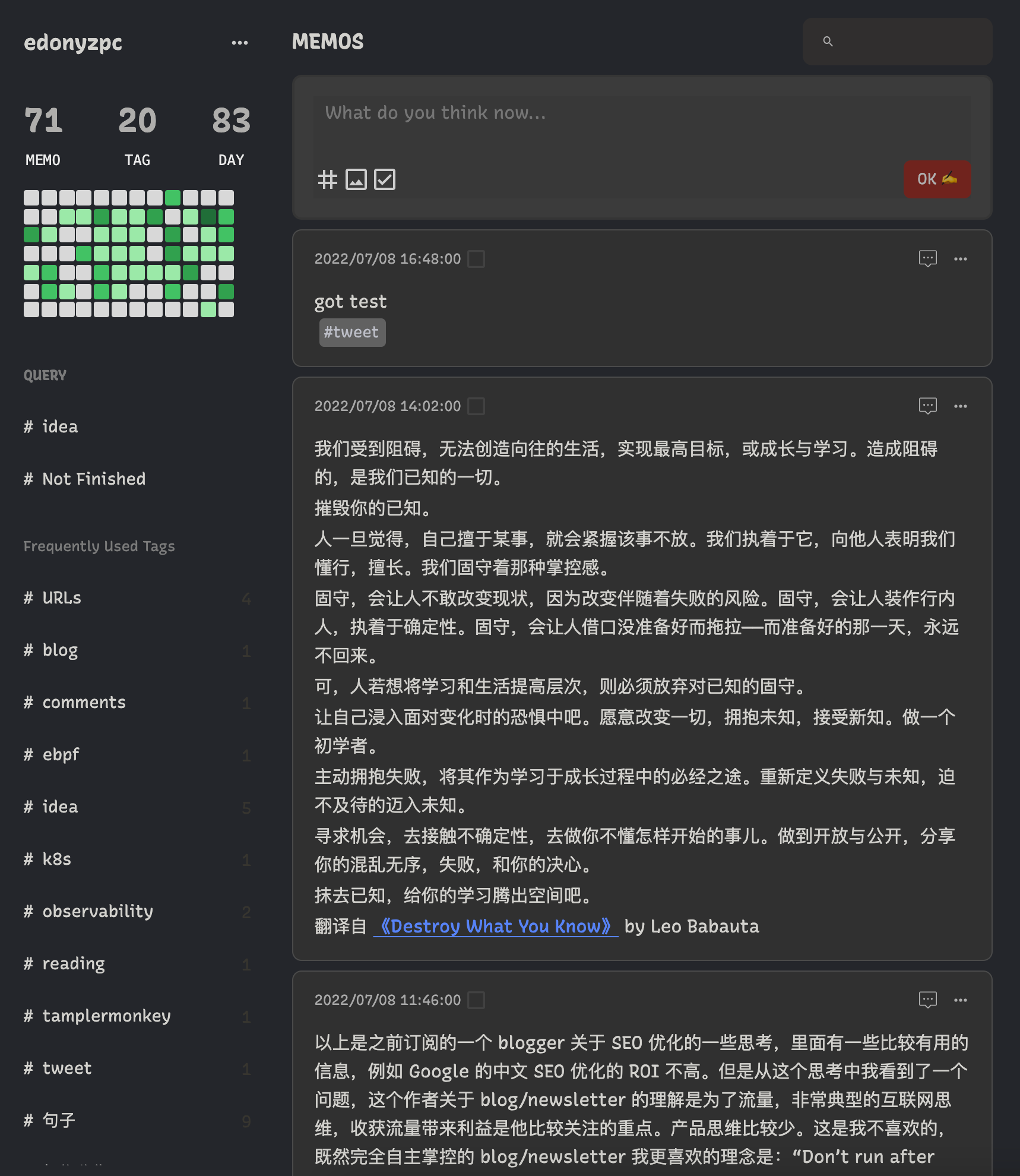
先展示一下最终的效果图,后面会一步一步展开是如何完成下面这样一个监控大盘的。

背景
Obsidian Memos 是我日常做 fleeting 记录的地方,工作流中还涉及到回顾、下一步工作,如深度思考总结、发表到 newsletter 等。所以这里就需要一个 Obsidian Memos 状态监控的地方,完成这件事情,总体的思路就是:
- 通过配置使得 Memos 成为基于 markdown task 的文本
- 利用 dataview 的 query 能力以及 javascript query 的能力对 Memos 进行状态统计
- 自定义 Memos 的自动监控大盘
Memos 配置
主要是针对 Obsidian Memos 插件的配置,目标是为了能够将 memos 作为 Obsidian task 进行解析。在配置之前需要确认 Obsidian Memos 插件已经安装并且使能,关于 Memos 主要的配置有:
1. memo 分隔符配置
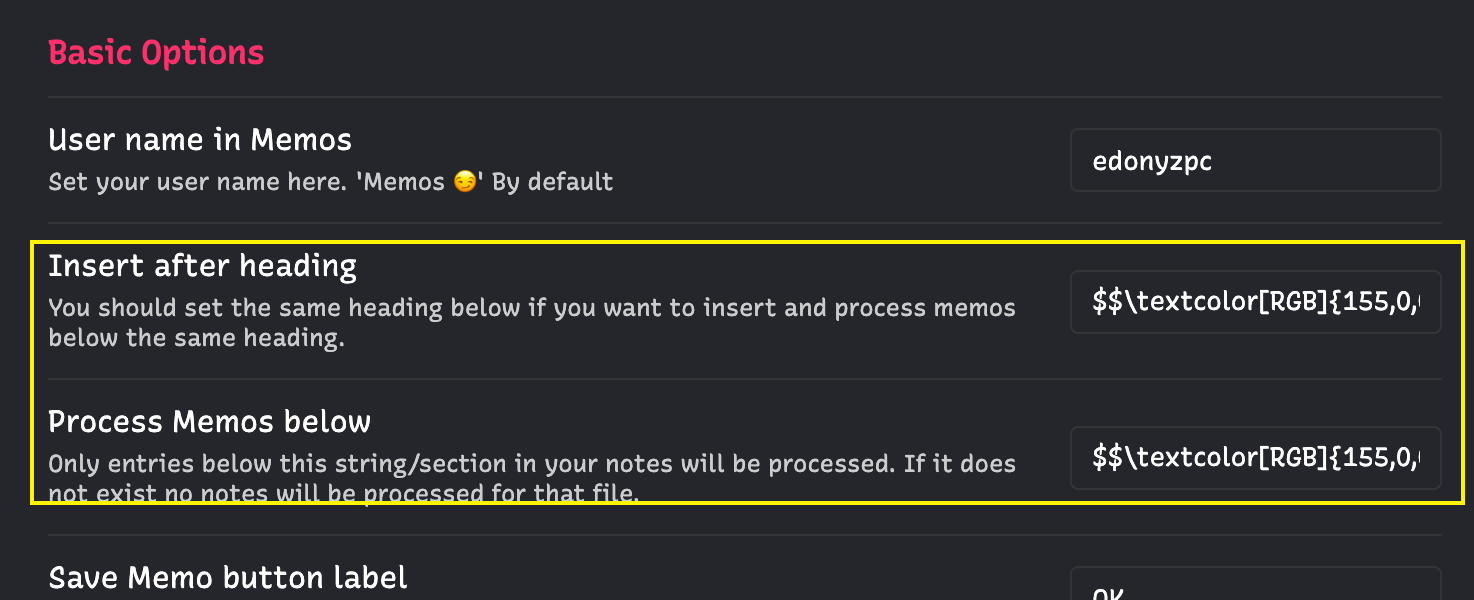
我自定义了一段字符:$$\textcolor[RGB]{155,0,0}{------\varkappa------}$$ 作为 memo 的分隔符。这个分隔符字符串的作用是用来告诉 Obsidian Memos 在这一串字符串之后才是记录 memo 的地方。
配置选项如下图所示:

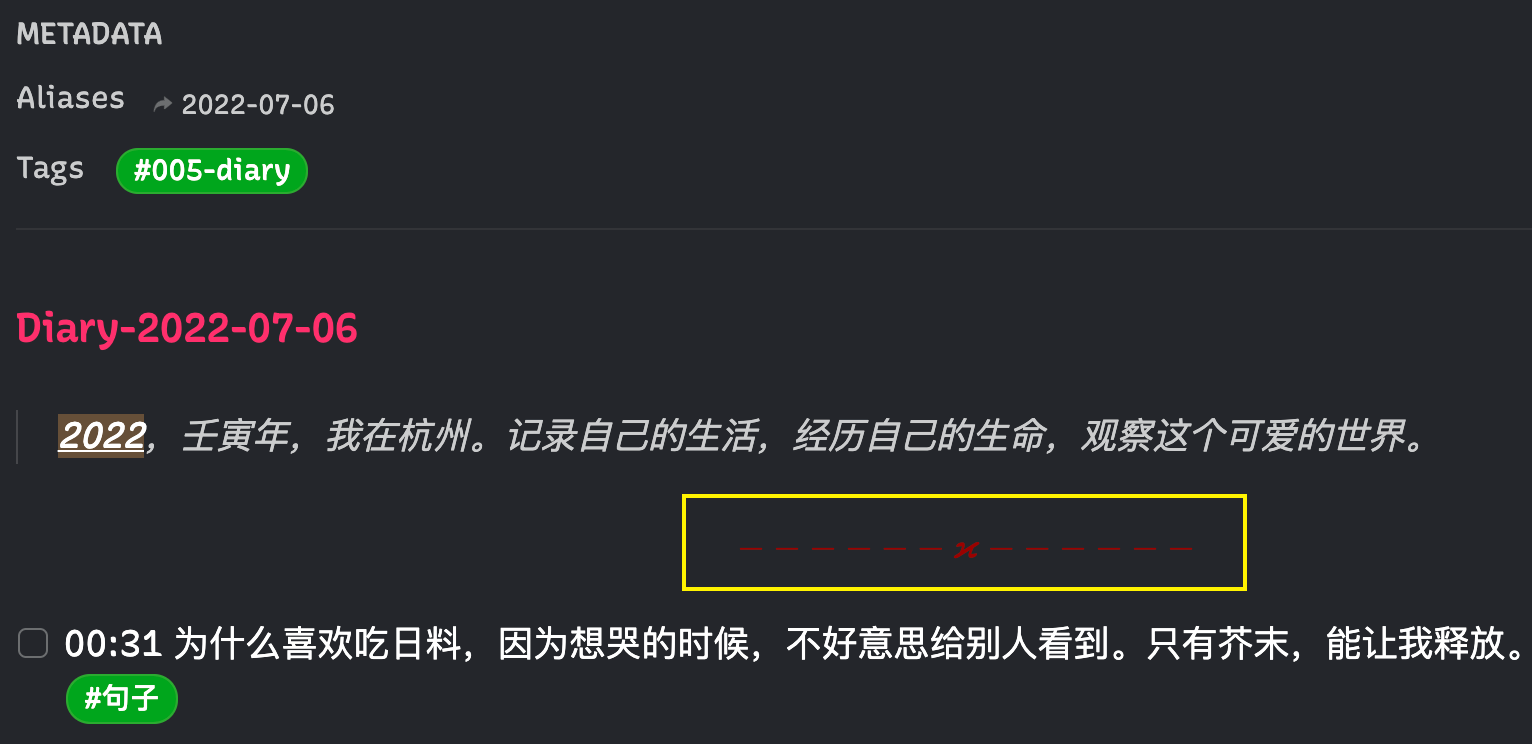
这个分隔符采用的是 LaTex 语法,显示效果如下图所示:

2. memo prefix 配置
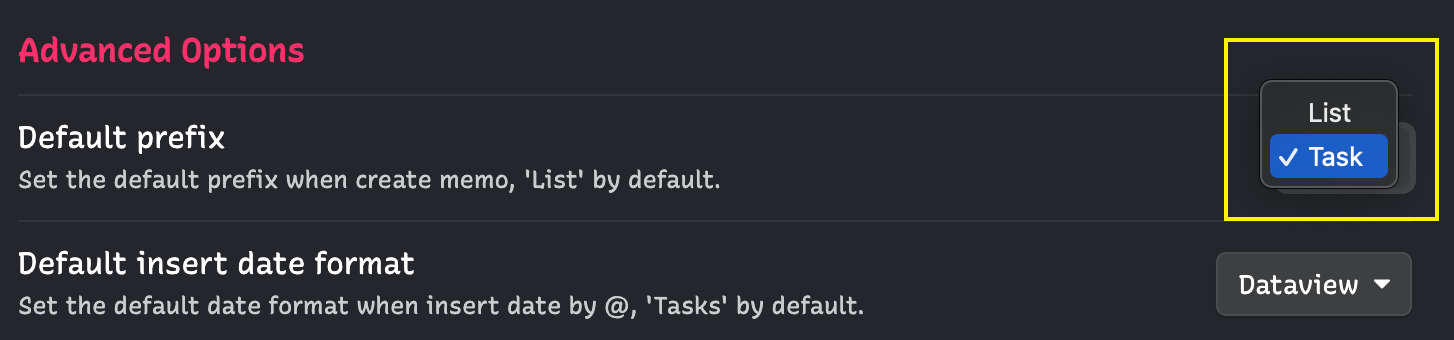
prefix 就是 memo 的前缀,有两个选项:list、task,这里我们需要选择配置为 task,如下图所示。

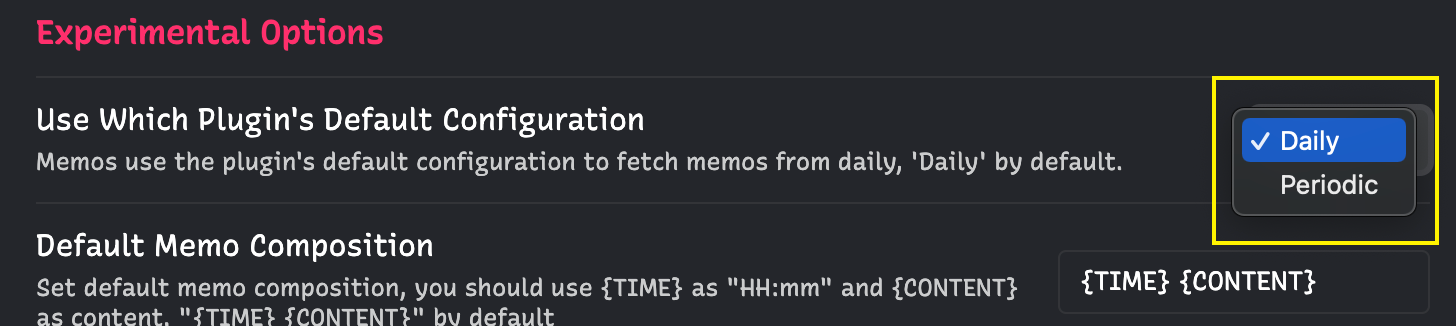
3. memo daily 插件配置
memo 结合 daily 插件使用,这样可以让 memo 跟日程关联起来,有两个选项:daily、periodic,这两个选项代表插件,daily 是 Obsidian 的内置插件,就是用这个配合 templater 可以实现模版化生成文件,具体可以参考之前的总结:Obsidian 自动添加元数据。
memo daily 的配置如下图所示。

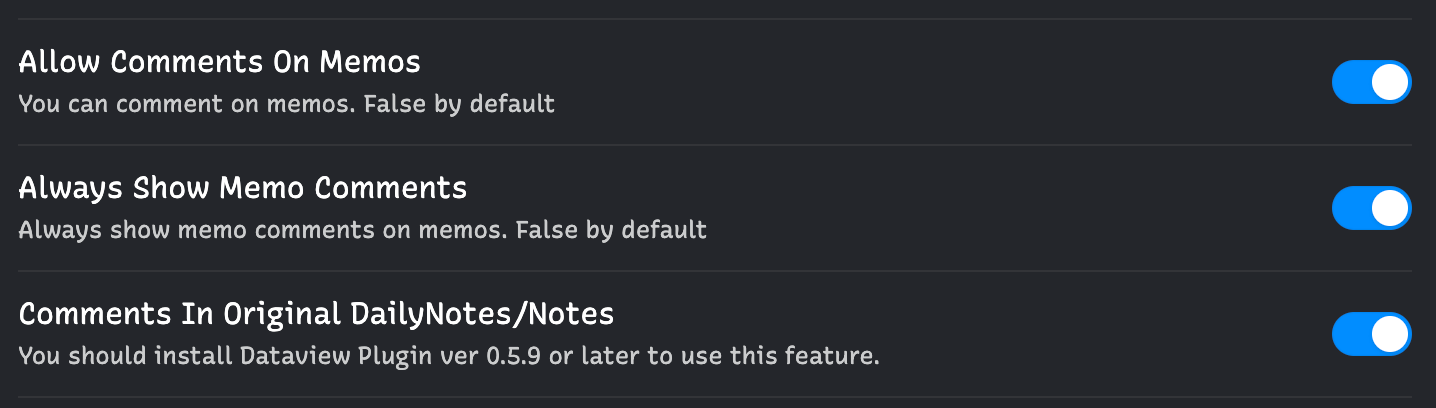
4. memo comment 配置
这个配置是一个可选项,用于打开 Obsidian Memos 的评论功能,如下所示。

配置完成之后的效果图:

Dataview 监控 Memos
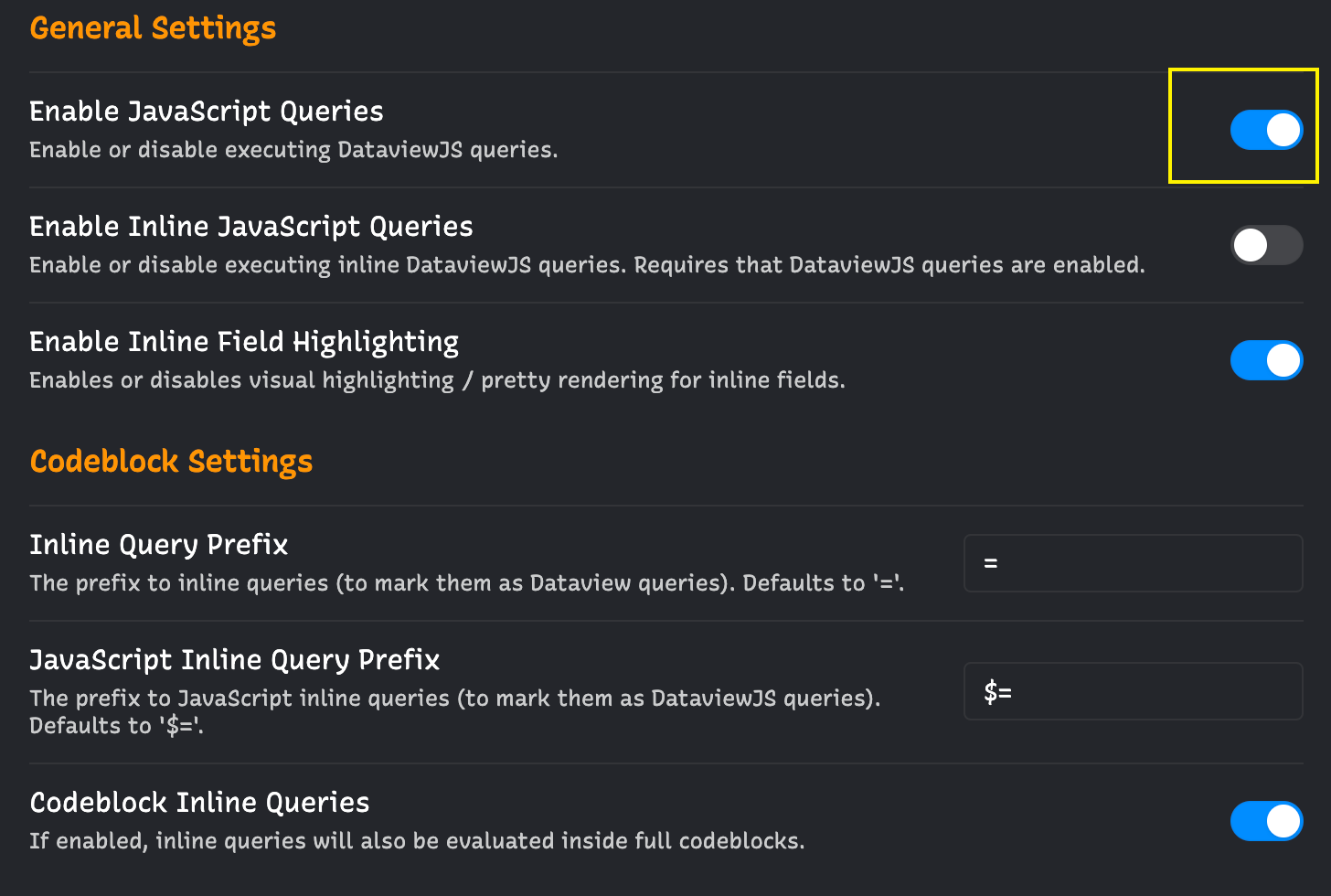
Memos 的配置完成之后就可以通过 SQL-like 的方式进行监控状态的查询、统计了,这里主要借助的是 Dataview 插件,这里需要打开 javascript query 的配置,如下图所示。

Dataview 监控发布状态
有一部分 memo 在记录和思考的时候如果需要发布到 Ghost blog,那么会打上标签 #tweet,可以根据自己的需要扩展这个标签。根据标签以及 task 的状态(是否完成等)进行统计查询。查询的实力代码如下所示:
// 注意:
// 这里需要复制到 dataview 代码 block 中
//
TABLE WITHOUT ID
choice(length(filter(file.tasks, (t) => regexmatch(".*#tweet.*", t.text) and !t.completed)) > 0, "✅", "❌") as "Need to Post",
length(filter(file.tasks, (t) => regexmatch(".*#tweet.*", t.text))) as "Ghost Tasks",
length(filter(file.tasks.completed, (t) => t)) as "Done Tasks",
length(file.tasks) as "Total Tasks",
striptime(date(today)) - striptime(file.ctime) as "Duration",
dateformat(date(file.mtime), "yyyy-MM-dd") as "Last Modified",
file.link as "Source"
FROM "4.permanent/permanent-2022"
SORT date desc
LIMIT 7
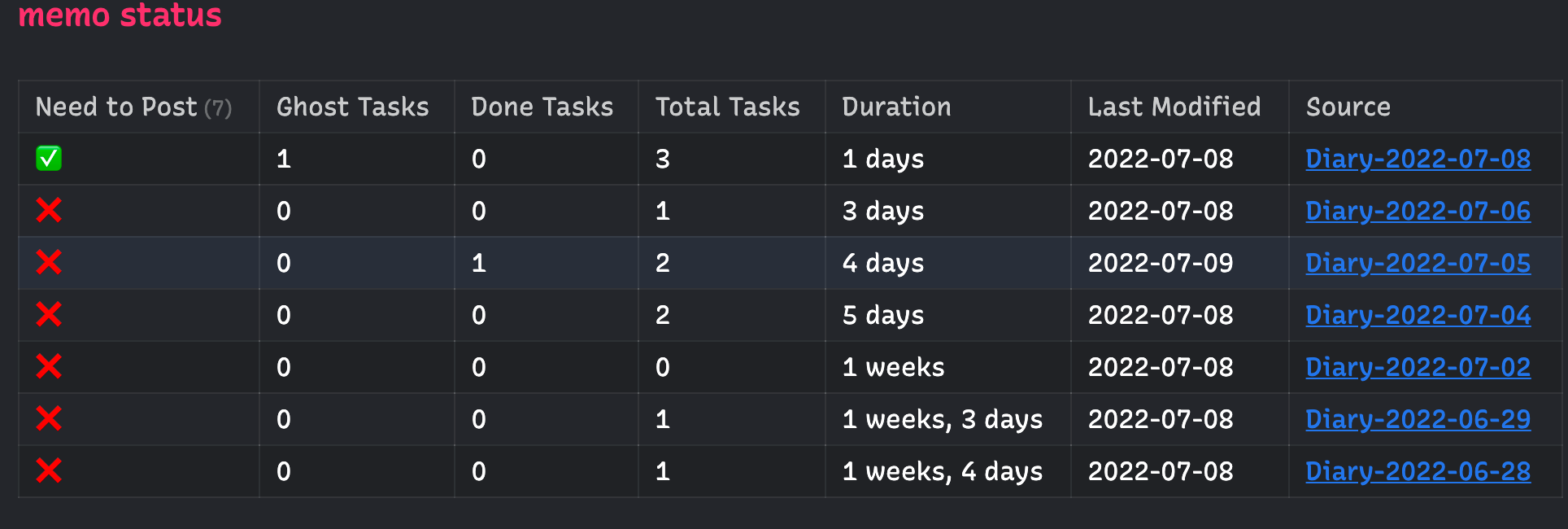
监控效果如下所示:

Dataviewjs 监控 task 状态
监控最近 7 天内的 memos 的状态,包括 taks 总数和已经完成的 task对比,这里需要使用 dataview 的 javascript query,查询代码如下所示:
// 注意:
// 这里需要复制到 dataviewjs 代码 block 中
//-
const data = dv.pages('"4.permanent/permanent-2022"').file
.where(f => !f.name.includes("2022计划"))
.where(f => (dv.date(f.ctime) >= (dv.date('today') - dv.duration('7 days'))));
let data_len = [];
let data_done_len = [];
for (let p of data) {
data_len.push(dv.array(p.tasks).length);
data_done_len.push(dv.array(p.tasks.where(t => t.completed)).length);
}
可视化
可视化监控
图表化可以提高效率,帮助更加直观的了解当前 memos 的状态,经过一番查找目前看来比较成熟的方法是采用 Obsidian Charts 插件作为可视化监控的解决方案。Obsidian Charts 的语法、配置、数据格式了解的还比较浅显(Obsidian Charts 主要是采用 Chart.js),目前只是做了一个简单的图标展示,后面在学习之后再做丰富。
可视化配置
这里采用 dataview inline 的方式进行 obsidian charts 的配置,配置代码如下所示:
const data = dv.pages('"4.permanent/permanent-2022"').file
.where(f => !f.name.includes("2022计划"))
.where(f => (dv.date(f.ctime) >= (dv.date('today') - dv.duration('7 days'))));
let data_len = [];
let data_done_len = [];
for (let p of data) {
data_len.push(dv.array(p.tasks).length);
data_done_len.push(dv.array(p.tasks.where(t => t.completed)).length);
}
const chartData = {
type: 'bar',
data: {
borderColor: 'Grey',
labels: data.name,
datasets: [
{
label: "memos",
data: data_len,
backgroundColor: [
'Blue',
'rgb(255, 99, 132, 0.5)',
'rgb(75, 192, 192, 0.5)',
'rgb(255, 205, 86, 0.5)',
'rgb(201, 203, 207, 0.5)',
'rgb(54, 162, 235, 0.5)'
],
borderColor: [
'Blue'
],
borderWidth: 2,
fill: false
},
{
label: "memos done",
data: data_done_len,
backgroundColor: [
'Green',
'rgb(255, 99, 132, 0.9)',
'rgb(75, 192, 192, 0.9)',
'rgb(255, 205, 86, 0.9)',
'rgb(201, 203, 207, 0.9)',
'rgb(54, 162, 235, 0.9)'
],
borderColor: [
'Green',
],
borderWidth: 2
}
],
}
}
window.renderChart(chartData, this.container);


Public discussion